Resources
- Choose code source location
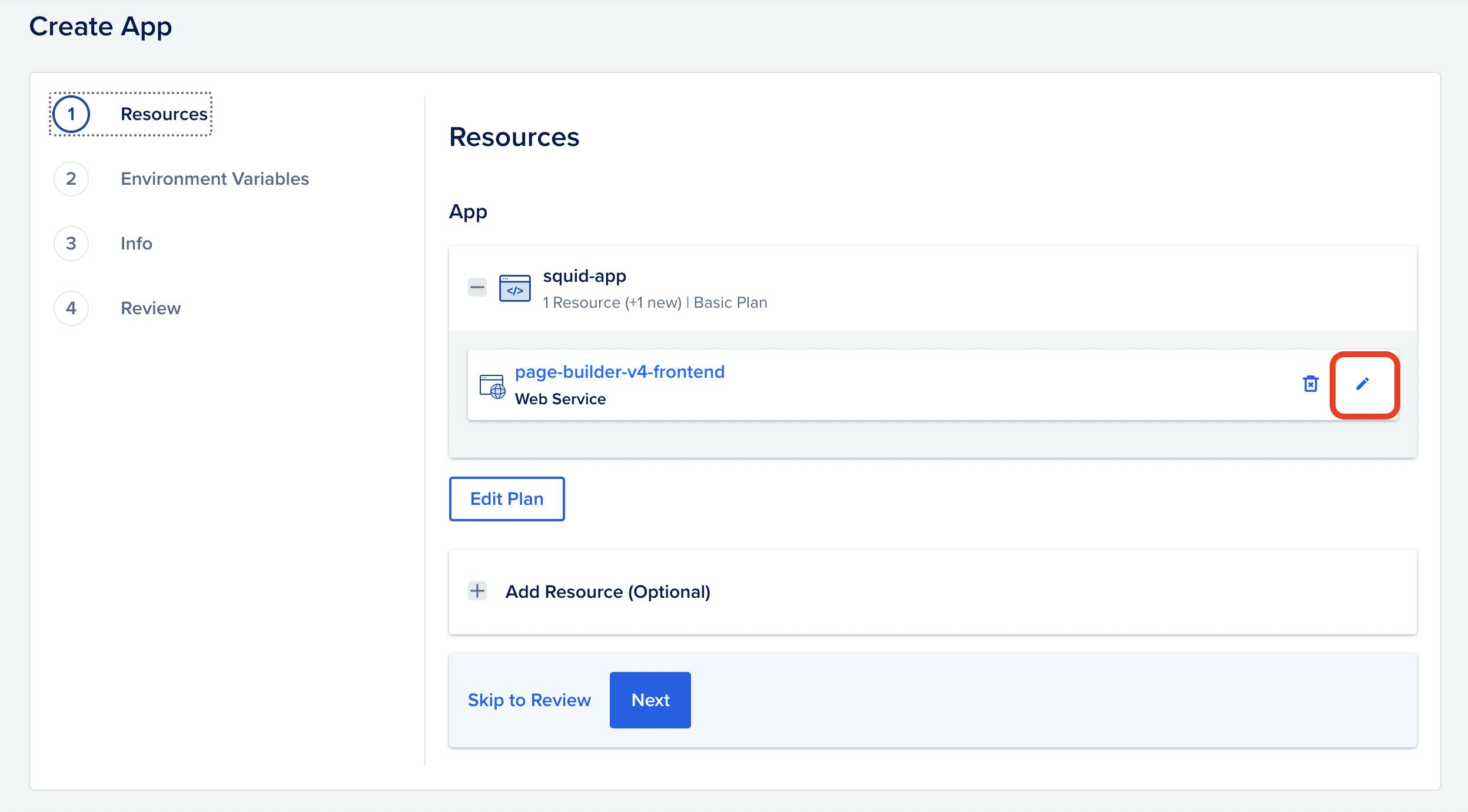
- Click the pencil to edit the app as show in the image below

- Edit Resource Type from
Web ServicetoStatic Site
Environment Variables
Optional Add env variables for the app
Info
Optional Update App info
Review
Review and Create Resources
Edit App Spec
Note: Required, since it's a SPA, the routes created with Vue Router will not work
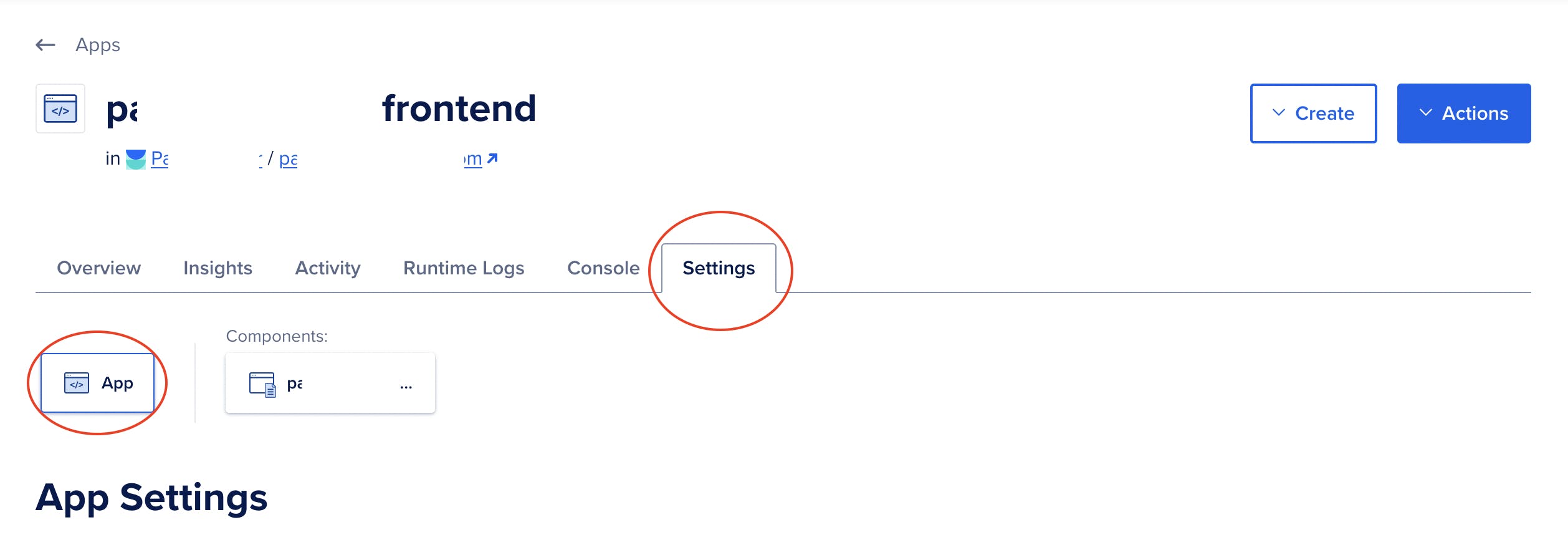
- Go to the app settings in Digital Ocean

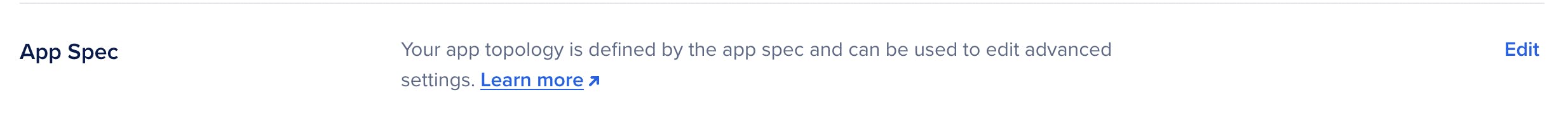
- Scroll down to App Spec and click Edit

- Add
index_document: index.htmlright below the last line with the same indentation as the one before and Save# Check the indentation routes: - path: / source_dir: / index_document: index.html
